

Sep 2023 - Mar 2024
Primary Developer
Secondary UI Designer
Wokworks is a Philadelphia-based food truck serving up fresh, Southeast Asian-inspired bowls designed to be both healthy and flavorful. Known for their customizable rice, veggie, and noodle bowls, Wokworks caters to a wide range of tastes and dietary needs, offering quick, nutritious meals without compromising on flavor.
Over the course of 2 quarters (~20 weeks), I worked in a team with 4 other UX design students to completely design a functional food truck ordering app for Wokworks. This process included UX research, rebranding, wireframing, prototyping, usability testing and collaborating with front-end and back-end development.
When deciding on a food truck to research and design for, my group chose Wokworks for its strong branding. However, we were then tasked to completely change the branding to our own, posing some difficulties to preserving Wokwork's identity.
Other constraints included the team's busy schedule and demanding deadlines, but with proper planning and time management we were able to complete our tasks as intended. With a fast-paced timeline, it's crucial that we communicate and stay on top of our delegated tasks.
As for our goals and objectives, we planned to rebrand Wokworks and create a user friendly mobile app that customers will benefit from. This mobile app would allow customers to pre-order their meals, making it easier for them to view their options and reduce wait times.
Deliver a functional prototype and coded web app in 2 quarters (20 weeks)
Rebrand Wokworks into our own colors and branding
Create a seamless menu browsing and food ordering flow for customers
As part of our research, we conducted a "fly on the wall" exercise by observing customer interactions at the Wokworks food truck during different times of the day. Our goal was to gain insights into how customers navigate the ordering process, make menu decisions, interact with the staff, wait for their food, and handle payments.
To maintain an unbiased perspective, we observed discreetly from a distance without directly engaging with the customers. This approach allowed us to note key behaviors and patterns in a natural setting, uncovering valuable insights to inform our app design.
There were varying payment methods such as cash, Venmo and Apple Pay
Most customers were on the go; not many sat down nearby to eat their food
Most customers seemed to be regulars who knew what to order; they had little wait time
We reached out to users who frequented food trucks and interviewed them to better understand their opinions on their experience and the convenience of an online food ordering system. We found that:
“I like when trucks offer multiple methods of payment because I don't always carry cash.”
“Sometimes it's difficult to make specific requests if I'm ordering online, especially if they don't have any area for that.”
“I frequent food trucks if I don't cook or if I have time in between classes. It's just quicker and more conveinent.”
“I feel valued as a customer if they remember me and my order.”
Through our “fly on the wall” observations and interviews, we noticed that a lot of Wokwork's customers at the Drexel location consists of students and professors. Since the truck is located right outside of Drexel's athletic center, a lot of people stop by for a convenient meal after their exercise.

As for our goals and objectives, we planned to rebrand Wokworks and create a user friendly mobile app that customers will benefit from. This mobile app would allow customers to pre-order their meals, making it easier for them to view their options and reduce wait times. This app will also provide necessary information such as hours and locations, menu item categorization, caloric and spice information, and more.
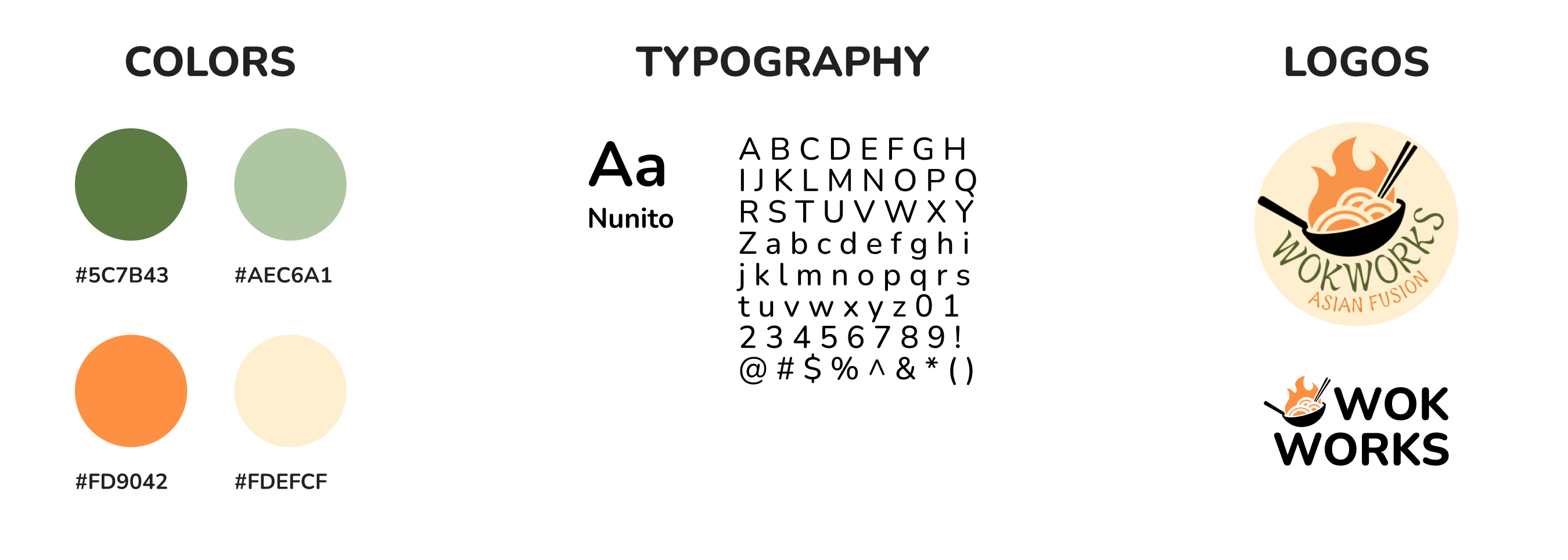
Rebranding Wokworks was a unique challenge as the food truck already had a strong and recognizable brand identity. Our professor tasked us with creating a completely new brand, including a fresh color palette, while still preserving the essence of Wokworks. To brainstorm a new brand, each of us created a moodboard and compiled them into one larger moodboard. We wanted to honor Wokworks's “vegetable-forward” approach by incorporating greens.


Our design process started with quick sketches to map out ideas and basic layouts. From there, we built low-fidelity wireframes to focus on functionality and flow. After usability testing, we applied feedback and moved to mid-fidelity prototypes, adding more detail and structure. More testing helped us fine-tune the experience before creating high-fidelity prototypes with polished visuals and branding. Each iteration was all about testing, learning, and improving the existing flow and design.

For usability testing, we tested each prototype with 10 different users each by asking them to complete the task of ordering a specific item from the menu. We observed how they interacted with the interface, taking note of any patterns and challenges they faced. Afterward, we asked general questions about where they felt confused, what areas could be improved, and which features they liked the most.
❌ Pain Points
✅ Adjustments
❌ Pain Points
✅ Adjustments
❌ Pain Points
✅ Adjustments
With surface level of backend experience, I was faced with the challenge of coding a dynamic and functional ordering system. This app required database integration to support features such as adding items to a cart, checking out, and saving past orders. This process involved understanding PHP fundamentals, creating a database schema, and linking the front end with backend systems to handle user actions efficiently.
The development process for the Wokworks food truck app was divided between frontend and backend teams. Two frontend developers focused on coding the interface using HTML and CSS, ensuring a visually appealing and responsive design. Once the frontend was completed, the backend team, consisting of myself and another developer, integrated functionality using PHP and JavaScript.
2 front-end devs split up the screens to code the interface and stylize it, creating an app that navigated from page to page. This laid the groundwork for backend code to be integrated later.
To understand how we were going to store and retrieve information, I put together a database schema to map out the tables of information we needed. This included items like user information, menu items, cart, and orders.
A sign up / sign in system was integrated using PHP to be able to connect orders to a specific user and store any of their past orders. This way, any orders in progress would be saved even if users clicked off.
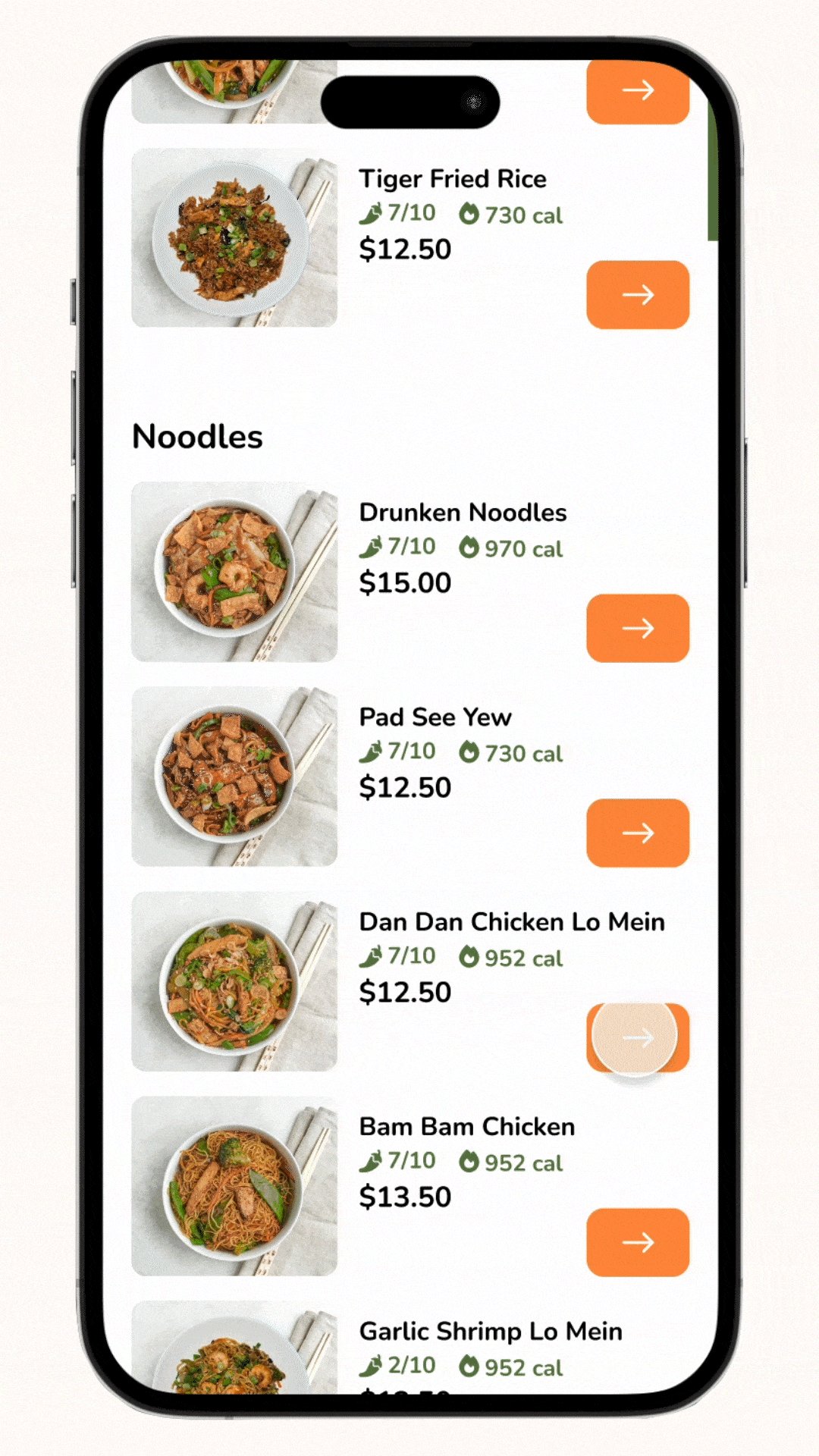
Using a combination of PHP and JavaScript, we displayed all menu items dynamically from a database and implemented the menu filter system. Users could customize items, adjust the quantity and add to cart. Using our database tables, we were able to store the orders and display the items in our order confirmation and order history pages.
Once the core features were implemented, we tested the app to ensure all key functionalities were working as intended. This process included identifying and resolving any issues while refining the frontend for a more polished and user-friendly experience.
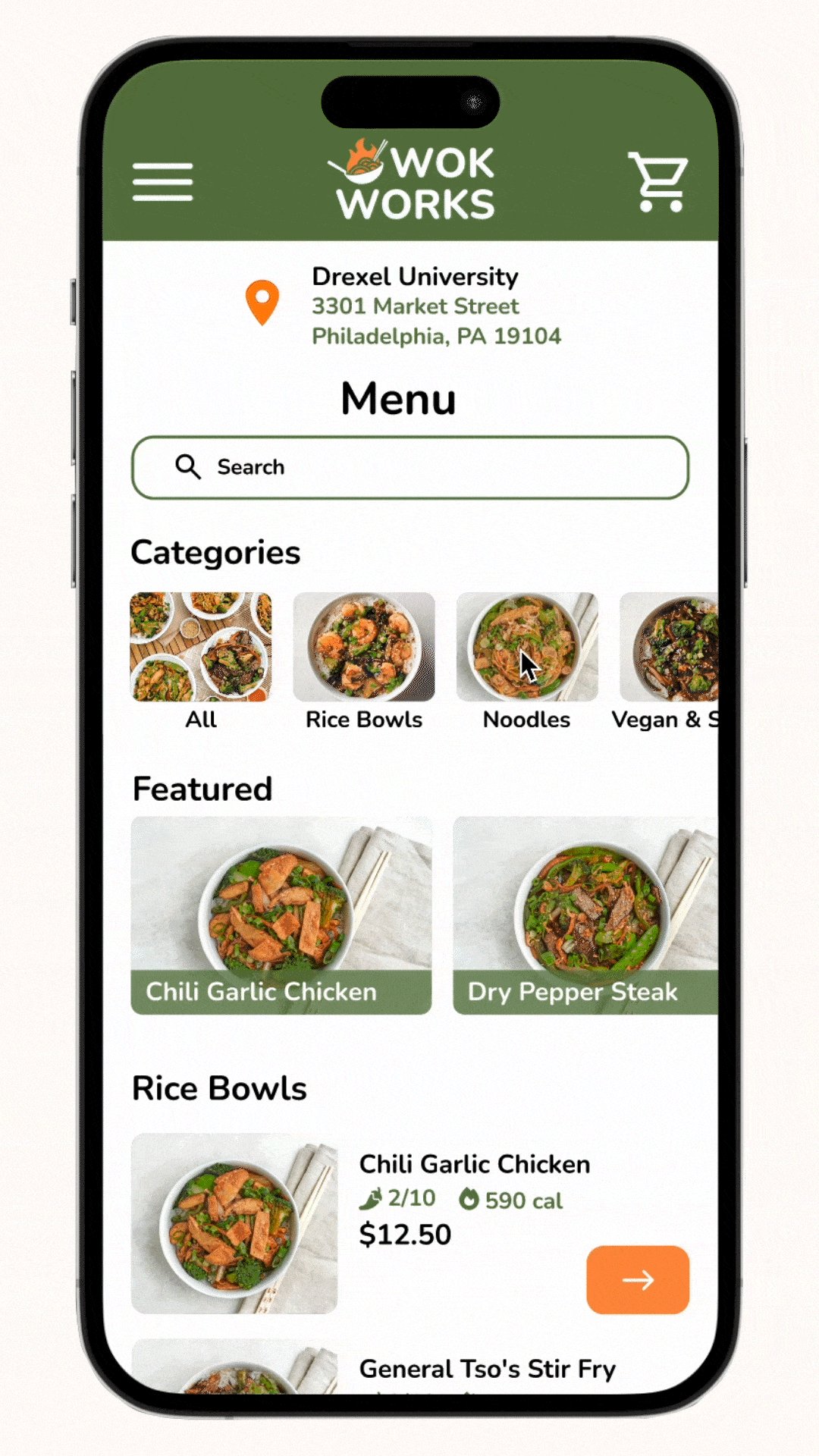
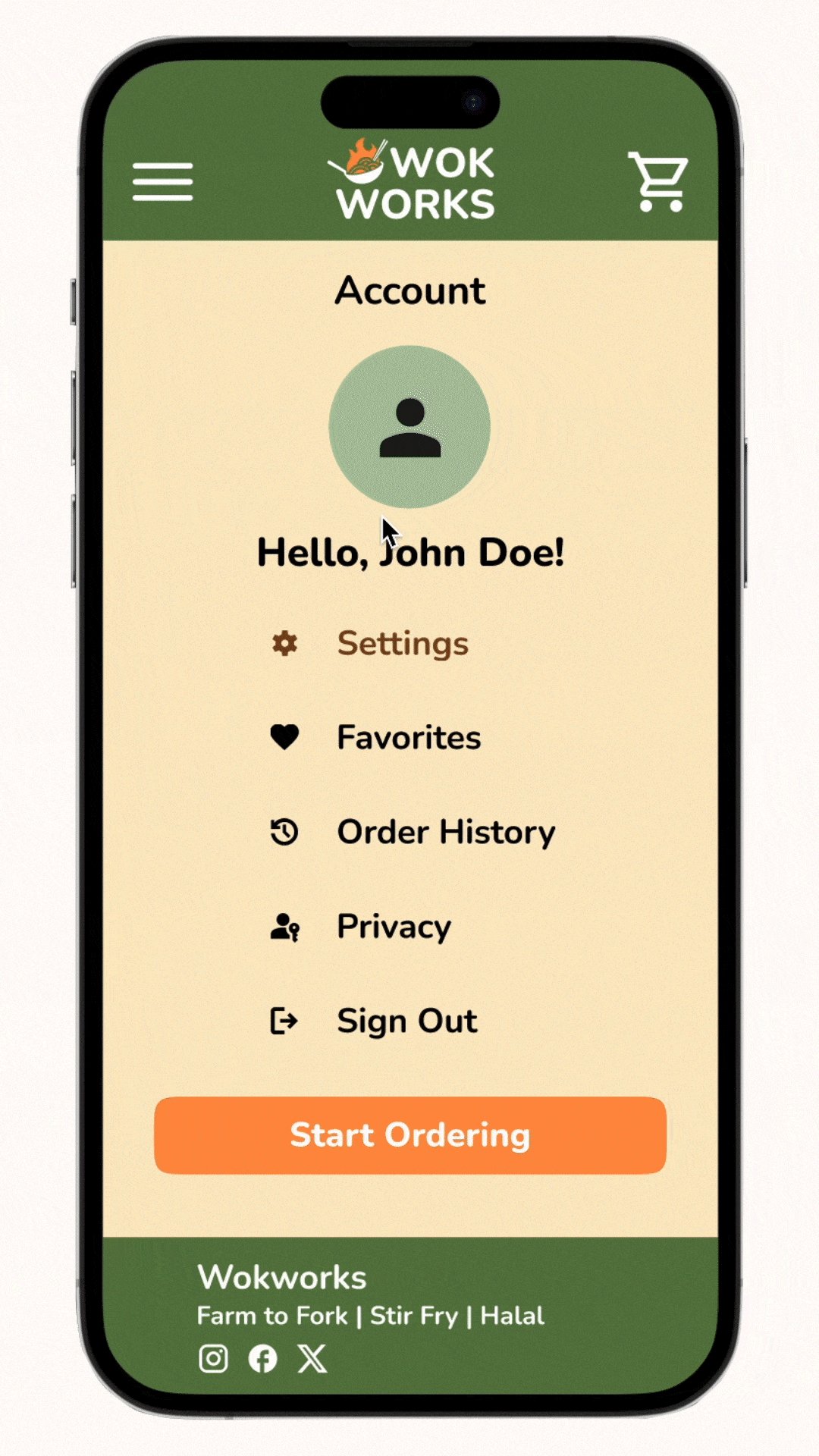
Users can log in or create an account. This allows them to track their past orders and favorite items. The homepage features a map that shows the closest Wokworks location and users can choose which location they order from.


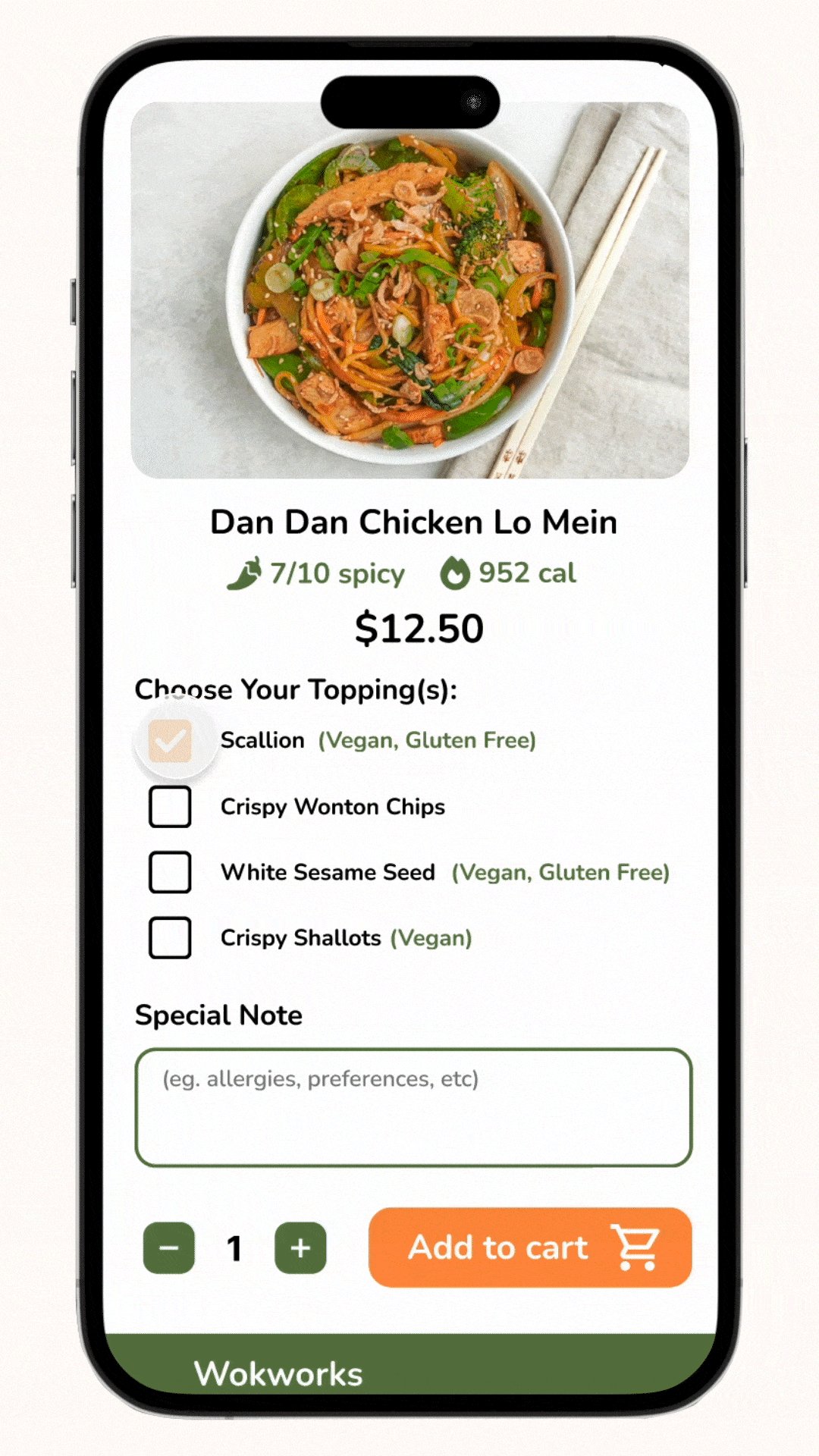
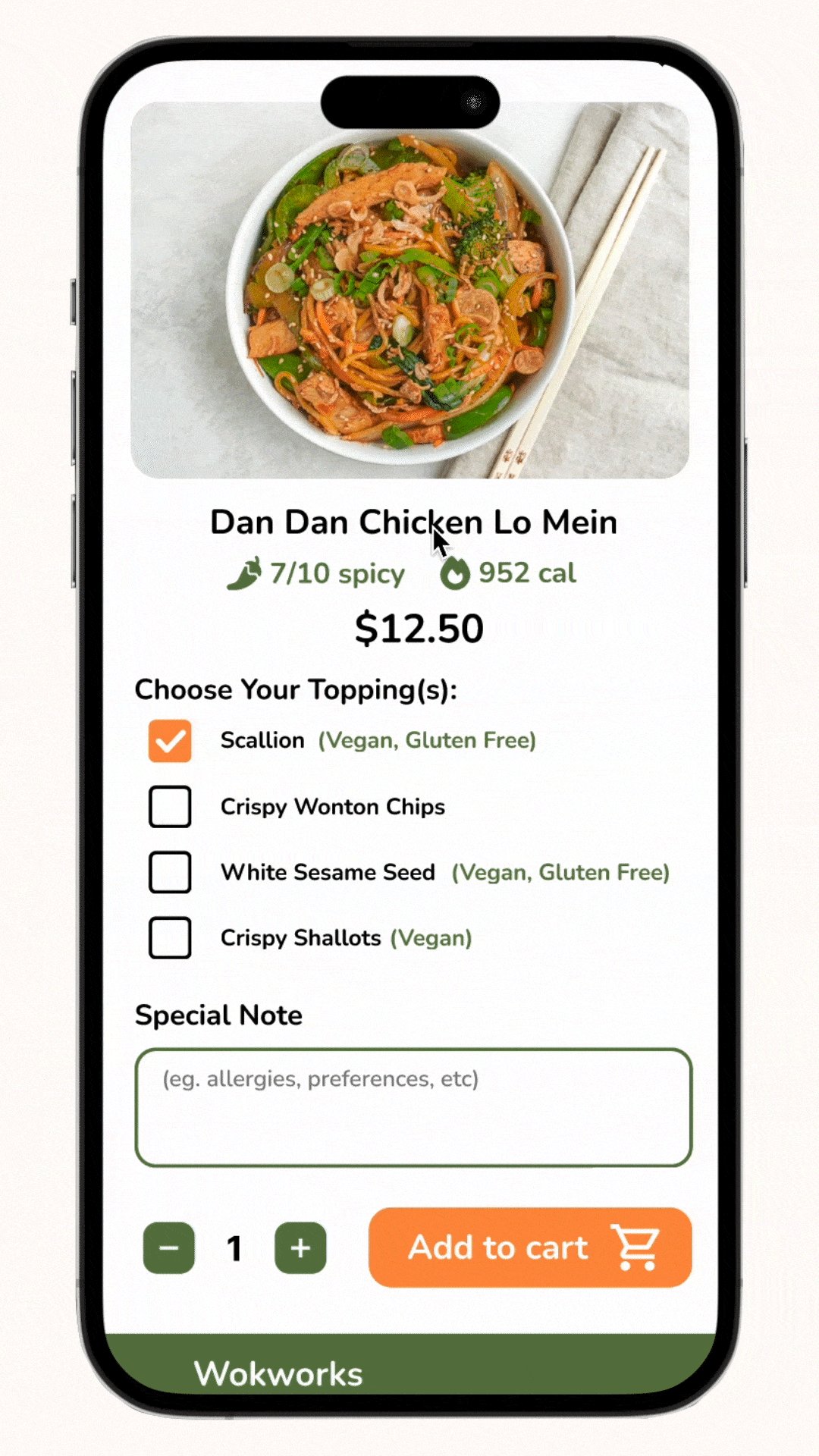
The menu is equipped with filtering, spice, and caloric information. Users can customize the toppings on their selected item, add notes, and adjust quantities.
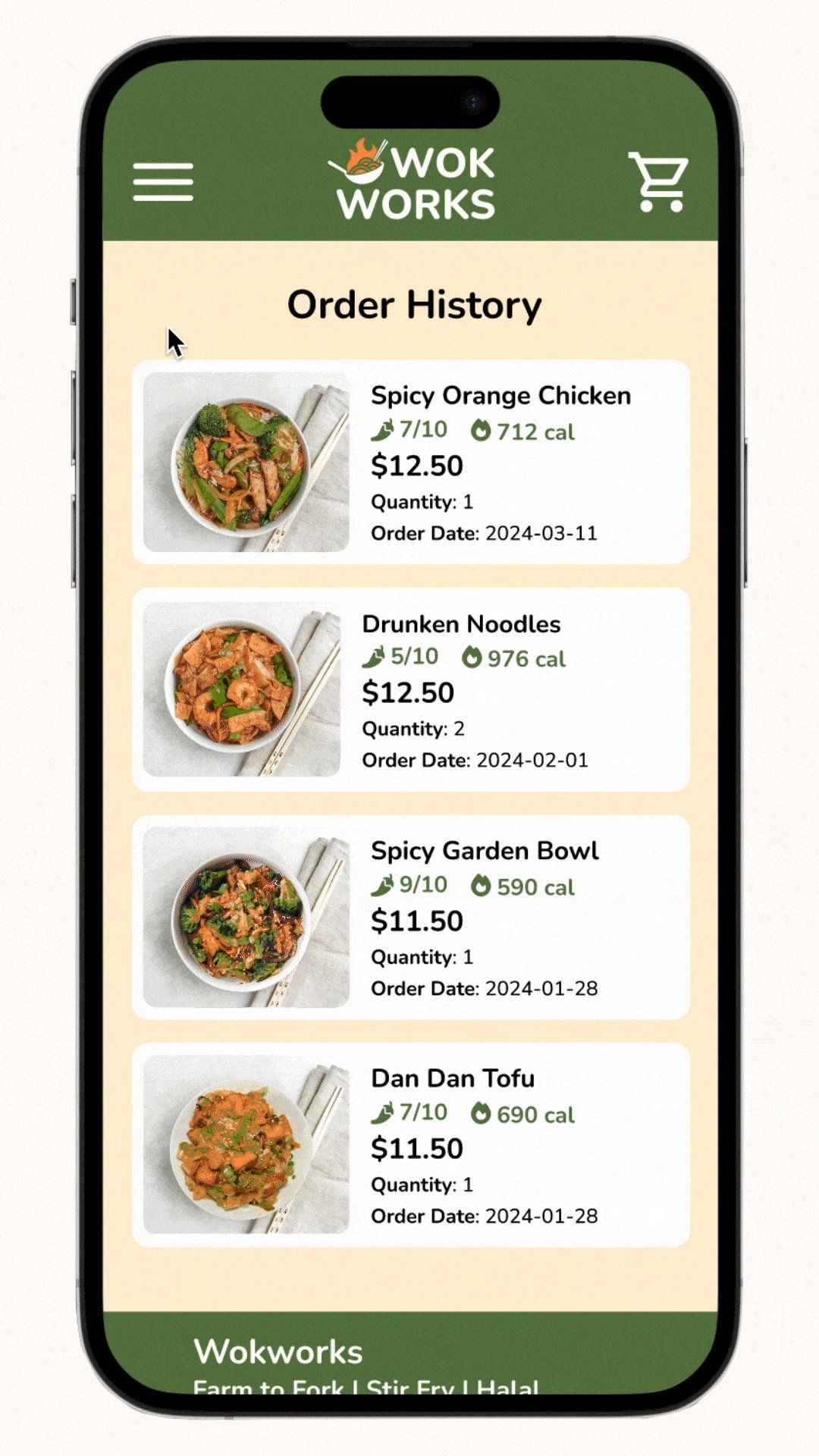
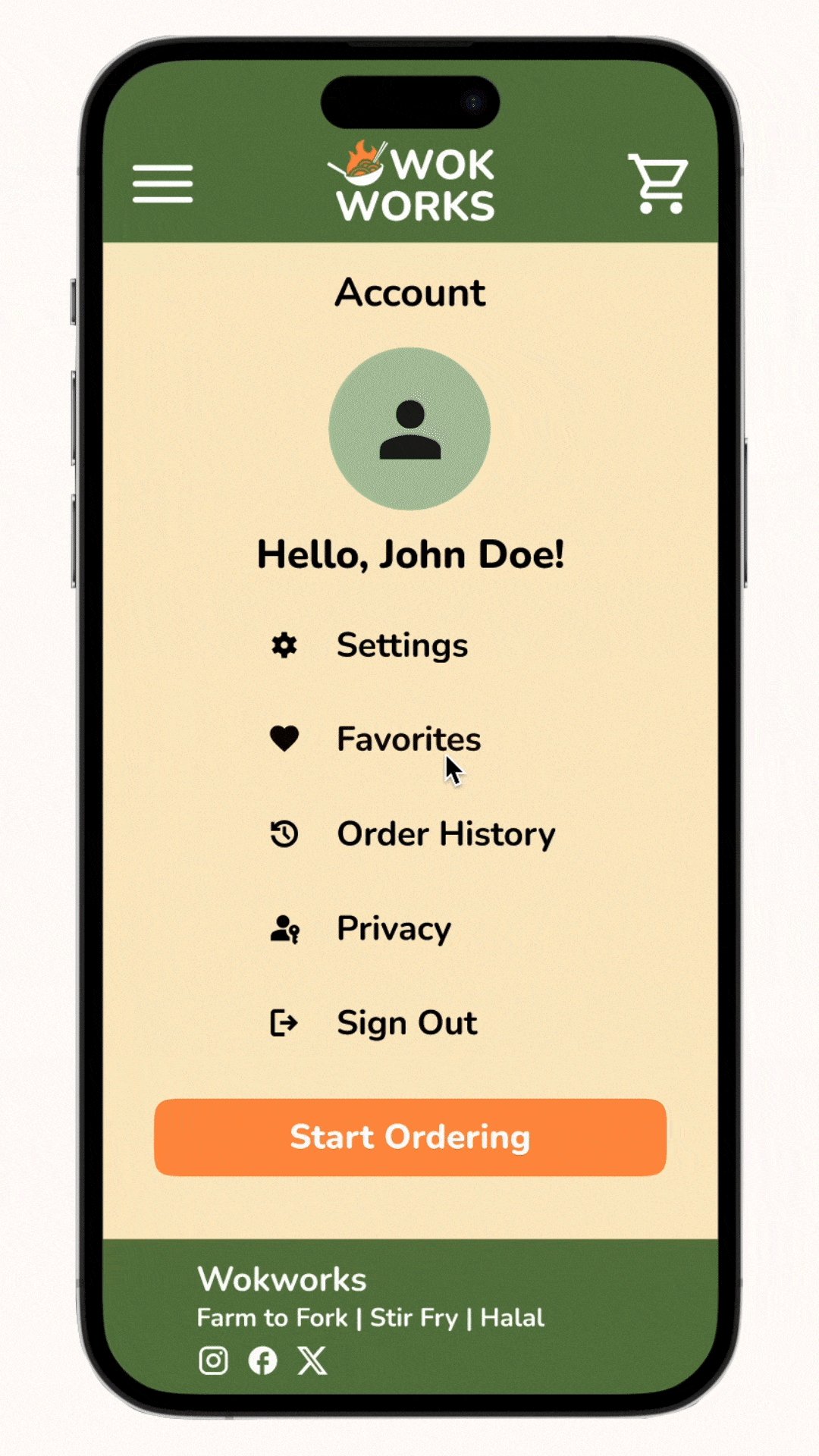
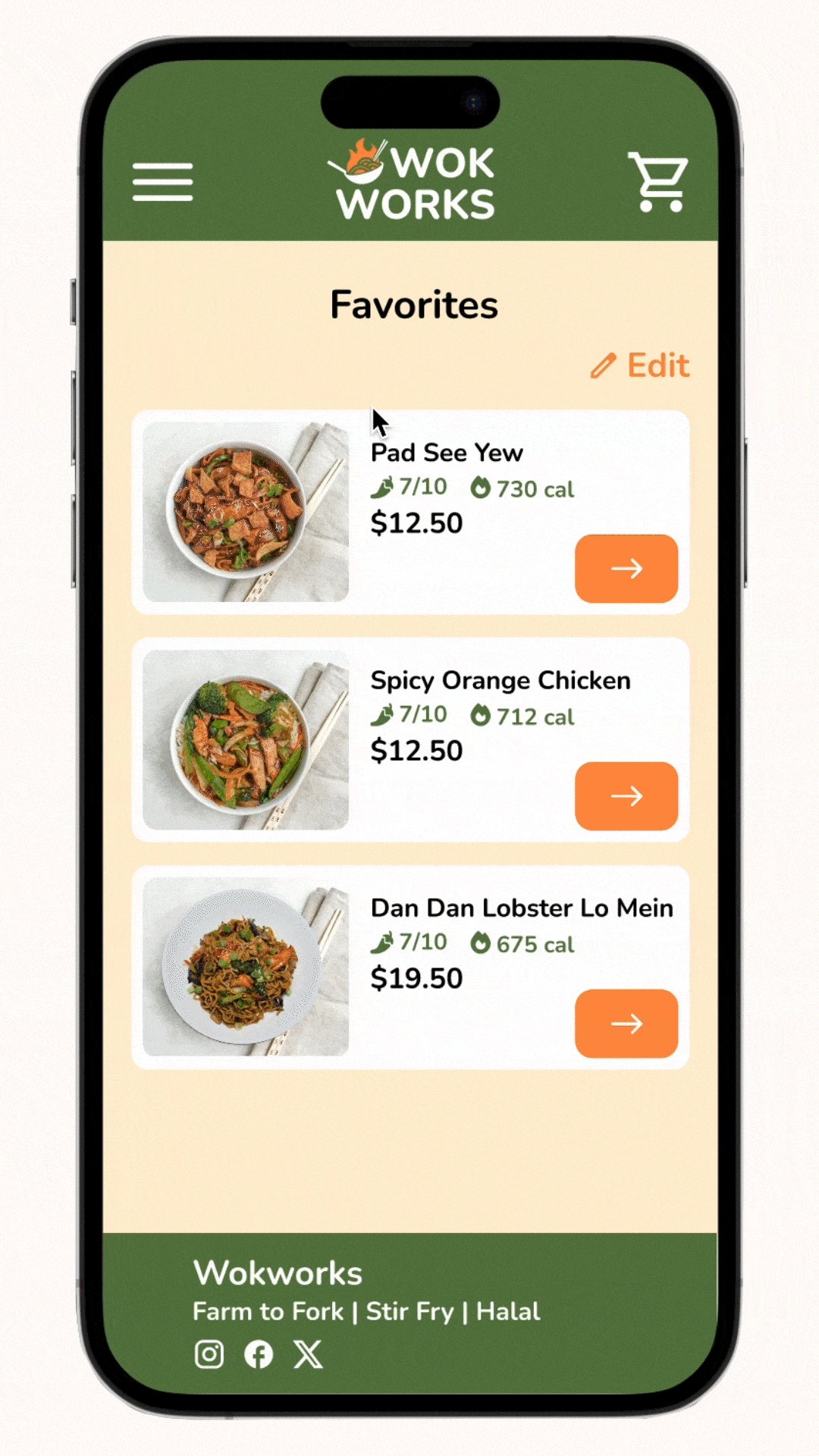
Through their profile, users can view their order history and favorites for easy reordering.

This project taught me the value of iterative testing to refine the experience and continuously improve the app's functionality. Observing our users and listening to their feedback ensured a smoother, more satisfying experience with our app.
Being lead developer on this project also pushed me past my comfort zone with coding. I gained valuable technical skills and deepened my understanding of backend development. When faced with challenges, I learned to persevere by seeking help, breaking problems into manageable steps, and working through them systematically.