

Apr 2023 - Jun 2023
UX/UI/IX Designer
Animator
Dermio is a redesign of the original app, Mimoglow, which is a skincare routine tracker and database that allows users to stay on top of their skincare needs. Users can keep track of their skin’s progress through diary entries and selfies. They can add products to their routines and be notified of when it starts so they never forget. Routines are completely customizable with adding products, unchecking steps, and reordering products. Individual products can be tracked with important information such as expiration date, purchase date, date opened, and more. Users can take advantage of the vast database of skincare products to search for what suits them best, or they may add their own custom products into the app.
Although I made it a goal to create a consistent brand with new colors and visual elements, the main purpose of this project was to implement microinteractions that gave users valuable feedback and improved the overall app experience.
This IX Flow shows a user searching up a product, adding that product to their shelf, going to their routine, and adding that new product to their routine.


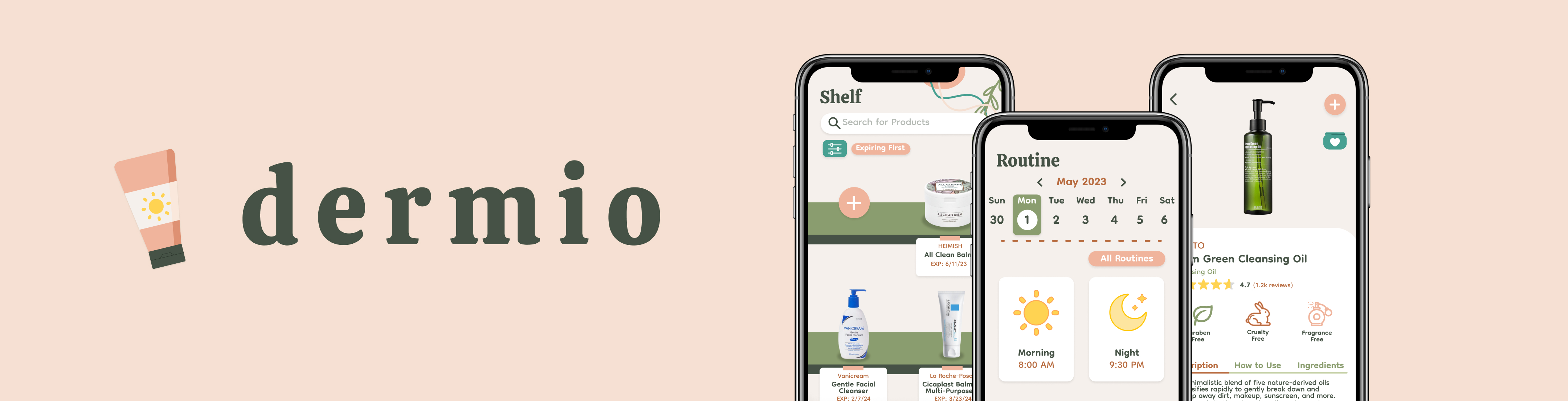
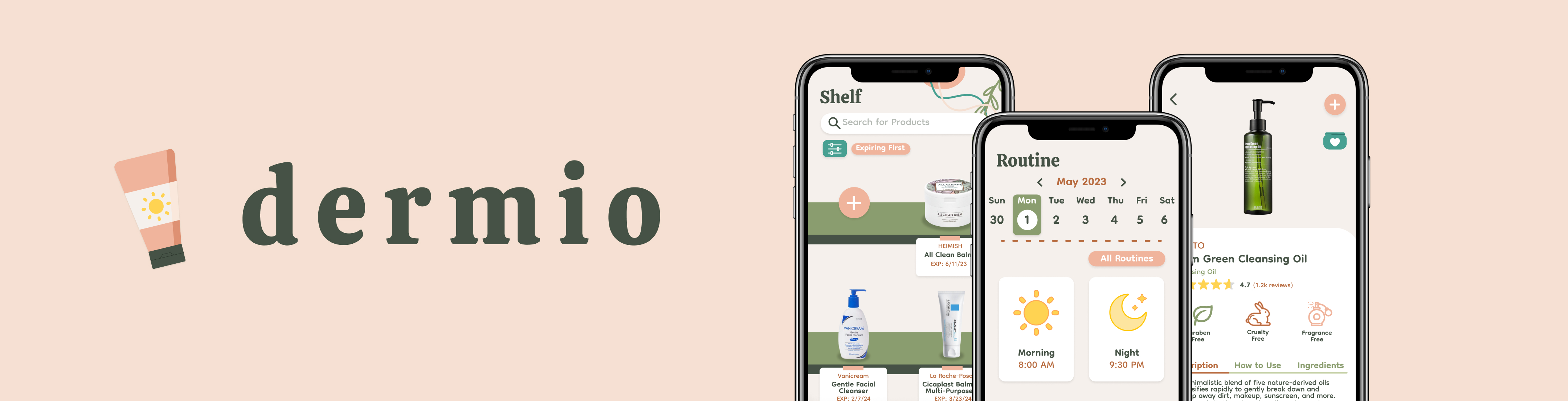
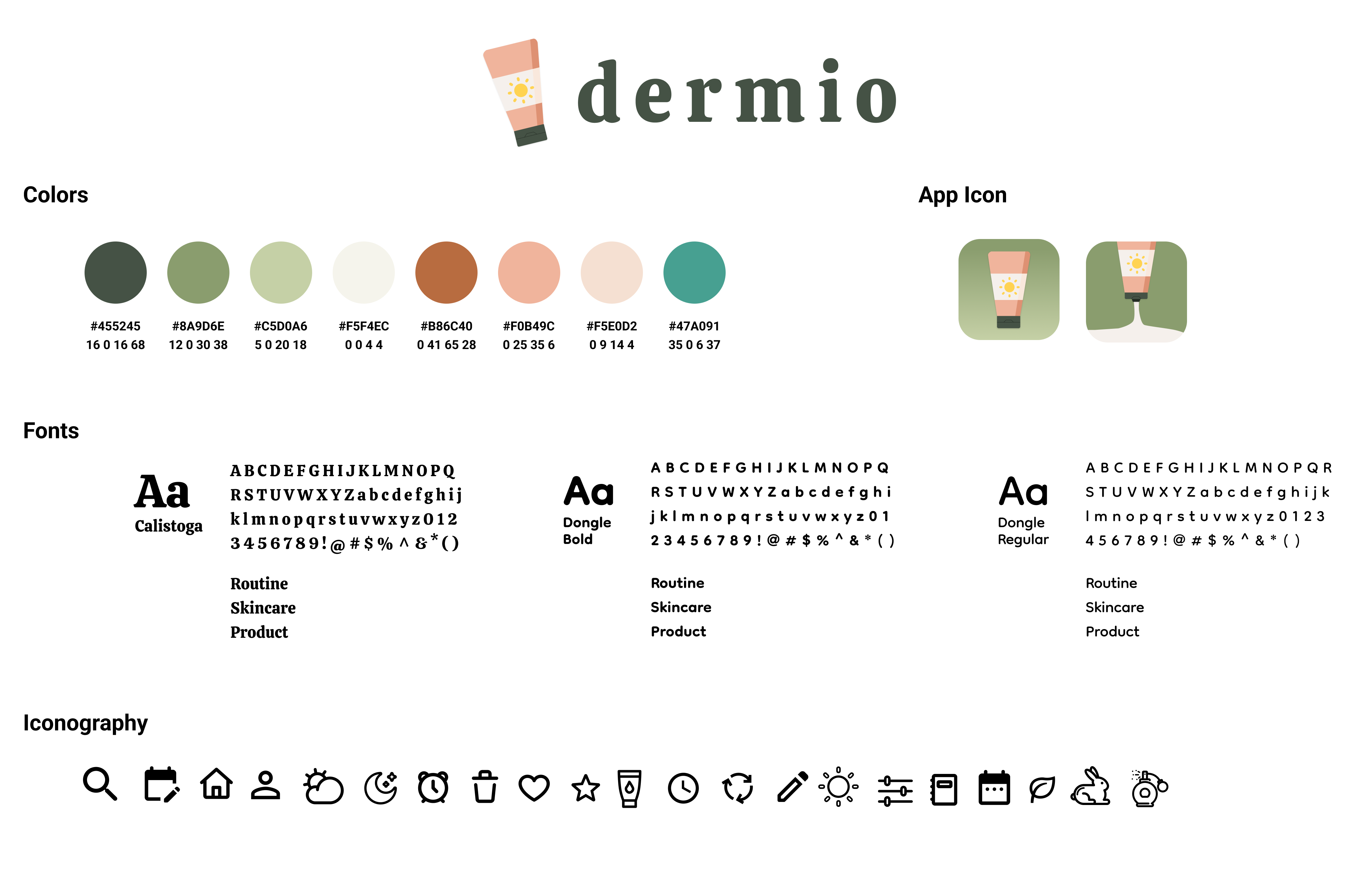
I rebranded the app completely to have a new name, color scheme, icon, and typography. I wanted to keep the app's organic feel with its shapes and rounded corners, so I incorporated rounded iconography and switched up the color palette to include organic, yet bright colors.

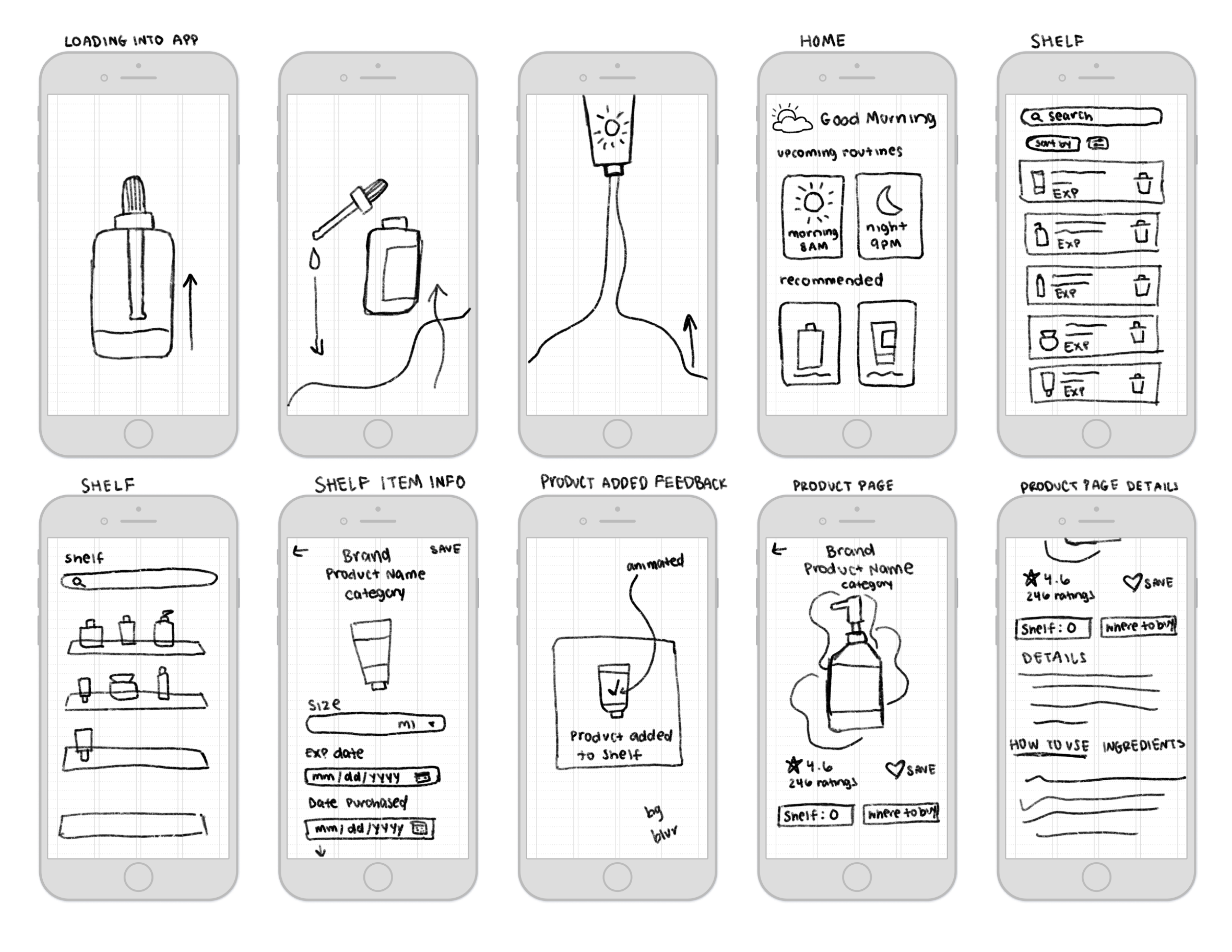
I sketched potential screens and brainstormed microinteractions I could incorporate into the app.



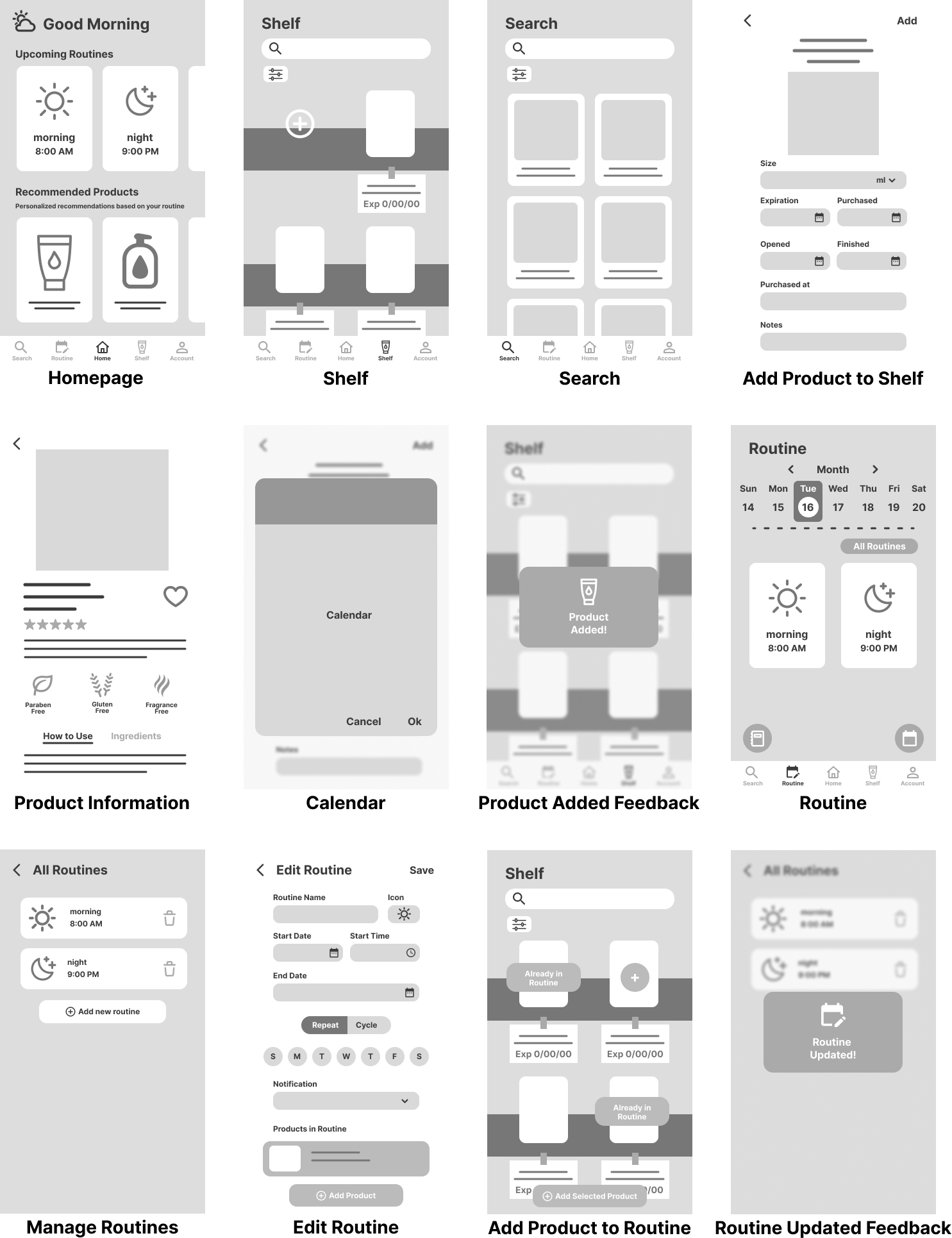
I wanted to incorporate and organize the necessary information in a concise way, while also addressing features to make the user’s experience more cohesive. For example, adding a confirmation popup for when the user adds a new product to their shelf or routine provides clear feedback. For the individual product pages, I added reviews, ingredients, and labels indicating the product’s free-of specifications. I modified the shelf page to look like an actual shelf for the products to sit on.

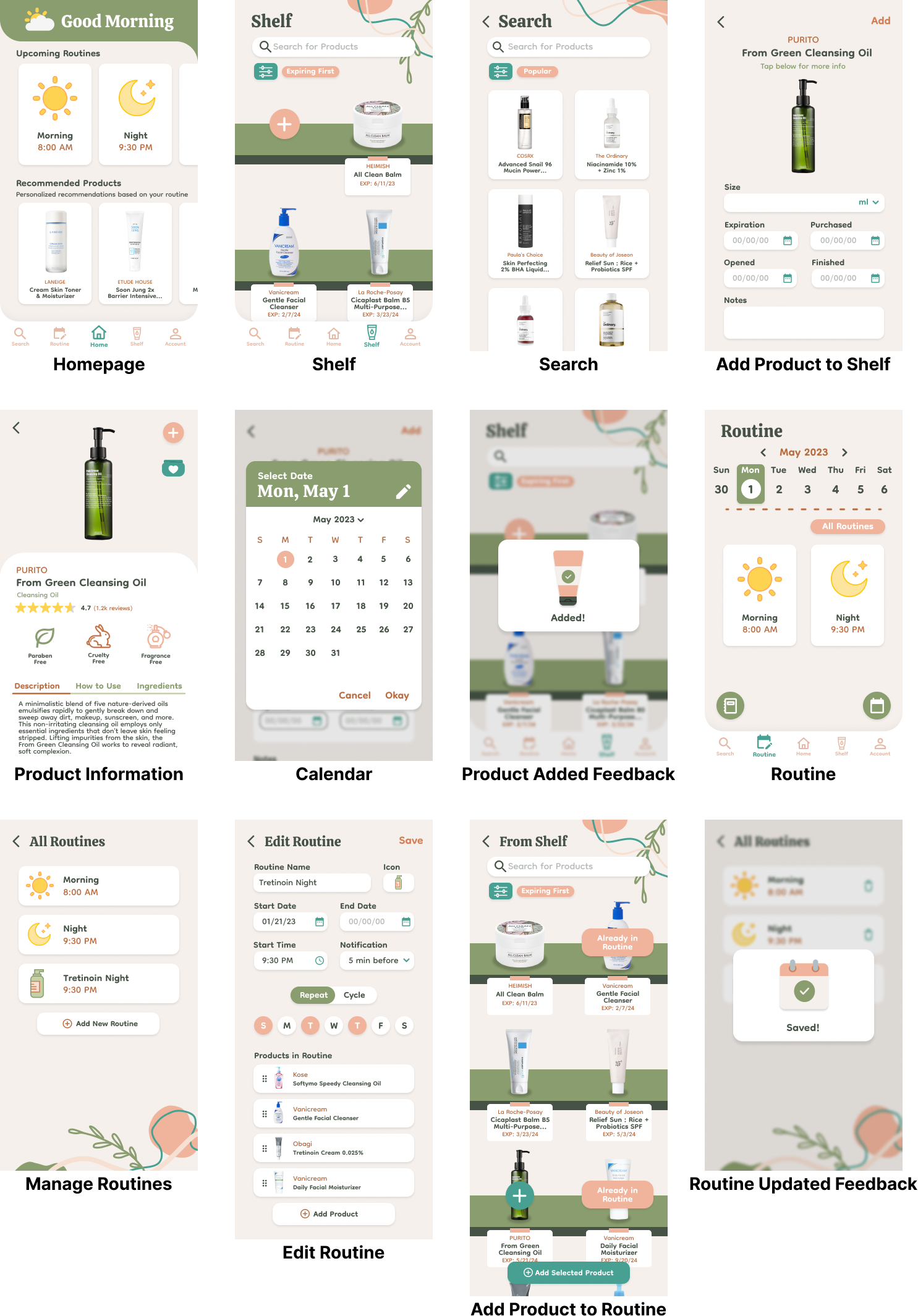
For the final interface, I incorporated the rebranded colors and leaned more into the organic branding with the curved corners and shapes.

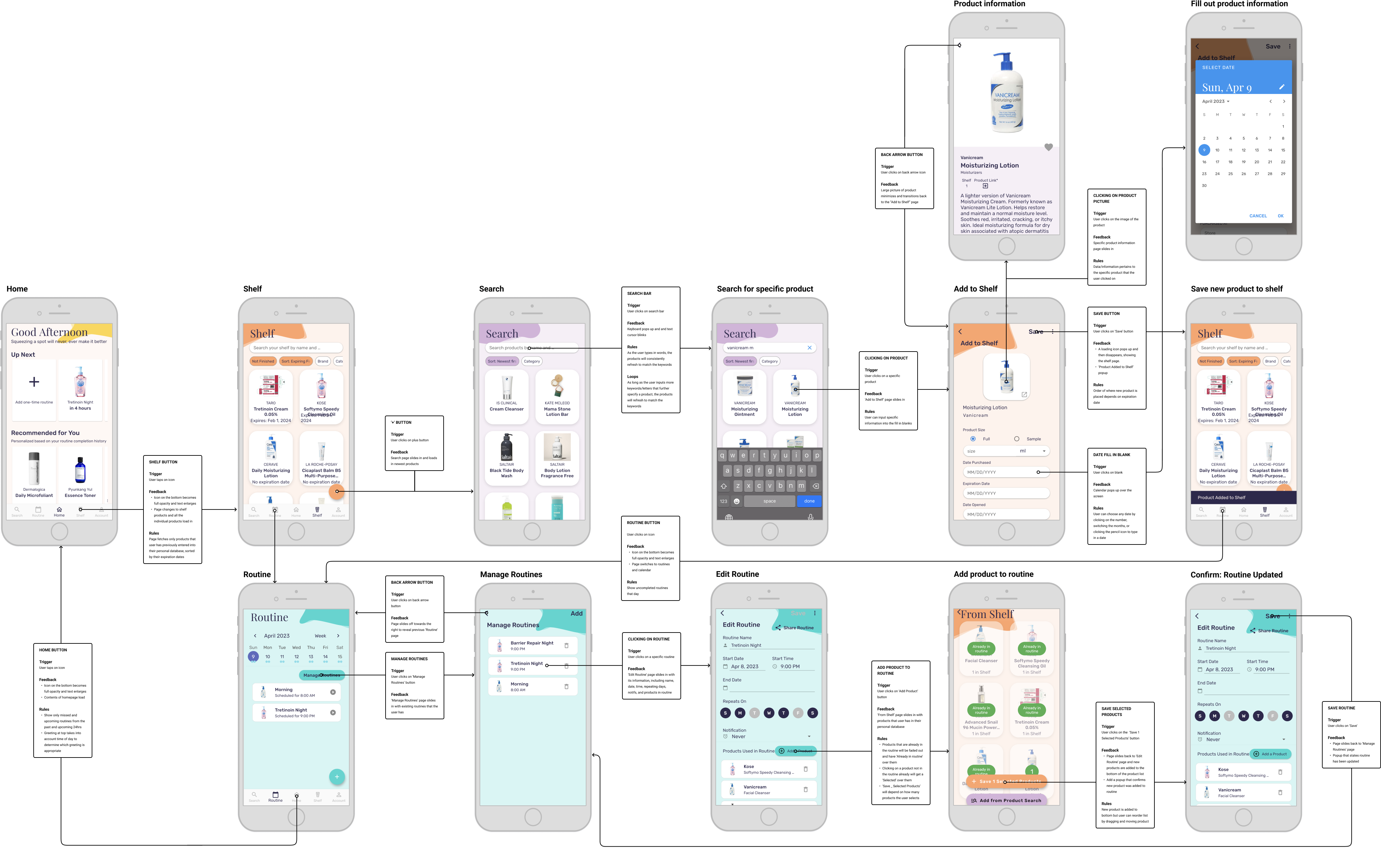
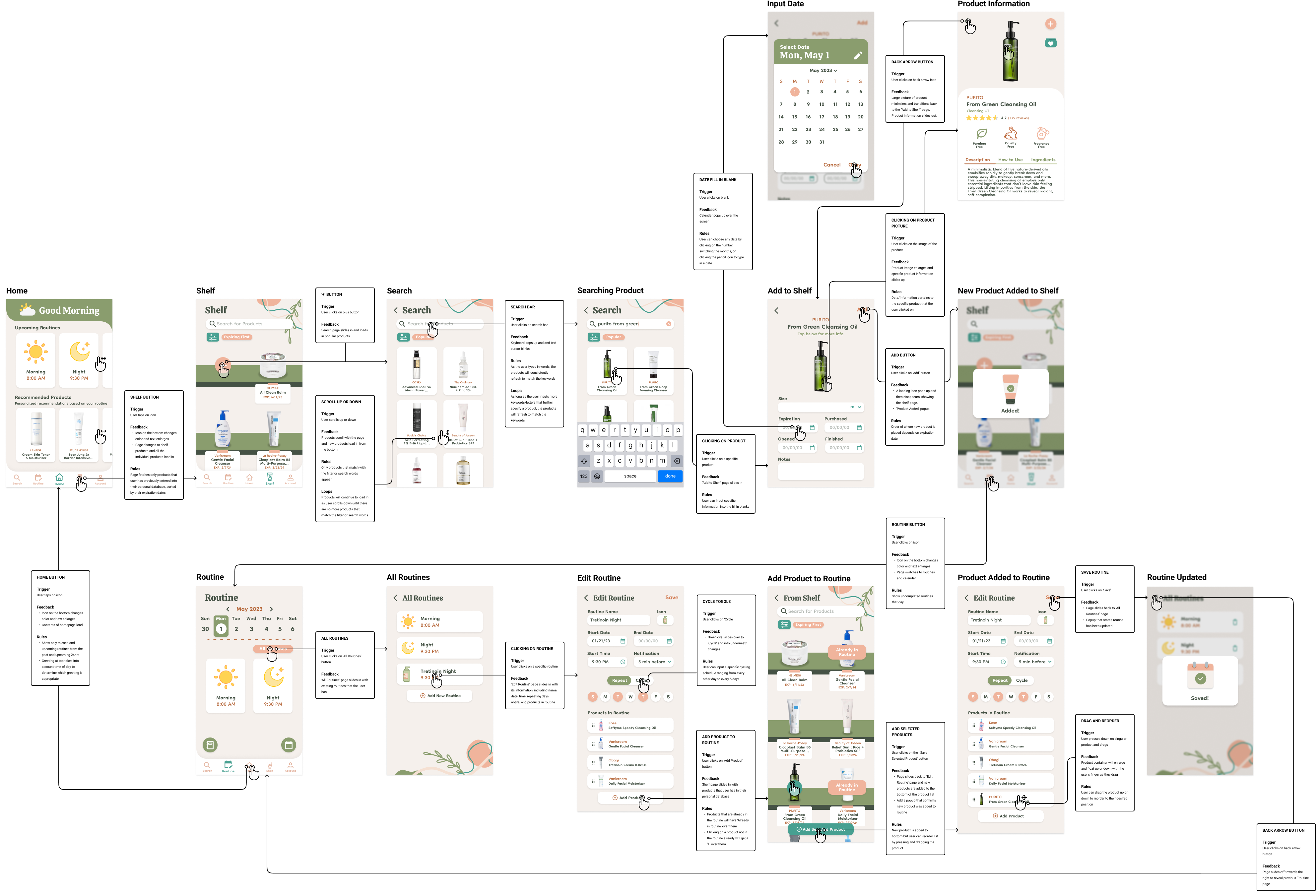
Below is the final IX Flow that shows a user searching up a product, adding it to their shelf, managing their routines, adding the new product to a routine, and modifying their routine details.

The final prototype was animated using Adobe After Effects. I loved this part of the process since I could finally carry out animating the microinteractions I designed. This animation takes us through the IX Flow shown previously of the user adding a new product to their routine.